Here we will learn to create web
chart using php, JQuery and chart framework Highchart. First of all we will create php
page or html page on which we will place out basic line chart.We will use xampp
for web server. Xampp is free and easy to maintain server.
index.php
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript"
src="js/setup.js"></script>
</head>
<body>
<div id="container" style="min-width: 310px;
height: 400px; margin: 0 auto"></div>
<script
src="js/highcharts.js"></script>
<script
src="js/exporting.js"></script>
</body>
and now here is our jquery code
setup.js
$(function () {
$('#container').highcharts({
title: {
text:
'Basic Line Chart',
x: -20
//center
},
subtitle: {
text:
'www.spjoshis.blogspot.com',
x: -20
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
},
plotLines:
[{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout:
'vertical',
align:
'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name:
'Mumbai',
data:
[35.0, 42.9, 33.5, 14.5, 25.2, 41.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name:
'Delhi',
data:
[-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name:
'Rajkot',
data:
[15.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name:
'London',
data:
[3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});
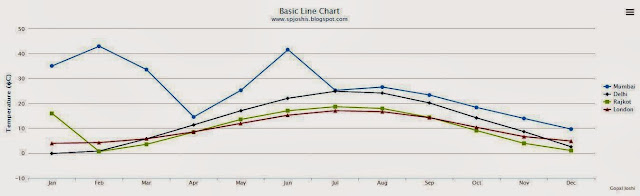
Output
 |
| Chart |
Highchart is free for non-commercial use.
Download Source from Click here




0 comments:
Post a Comment